Mastering Flutter's Text Field: A Common Class for Flutter Material Text Field

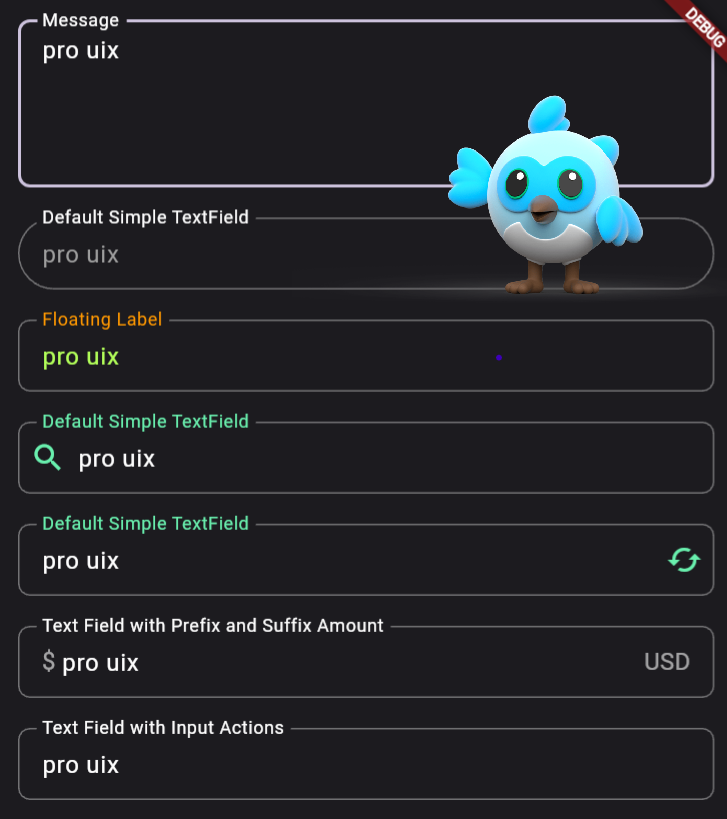
Flutter text field is an essential widget that allows users to enter text in a mobile app. In this blog post, you'll learn everything you need to know about Flutter text fields, from creating a basic text field to implementing advanced features such as input validation and formatting. Usage: CommonTextField widget is a custom text input field in Flutter that provides additional features and customizations beyond the standard TextField widget. It has properties for setting text input type, hint text, error text, prefix icon, text color, background color, and border radius, among others. It also has validation capabilities that can be used to check user input and provide confirmation or error messages. Code: .. Properties: Property Description controller (required) The TextEditingController that controls the text field's content. hintText The hint text that appears when the text field is empty. keybo...